Blogging With Emacs
I don't want to waste time explaining why I use Emacs all day, every day, and eschew more traditional development environments. Either you already use Emacs and I'm preaching to the choir or you don't and are very unlikely to read this article. I will keep it short: Emacs is the easiest for me to customize, changing the way something works often requires nothing more than adding a couple lines of code and then the thing does what I want. It's like an amorphous blob that needs to be shaped into the tool that you need but once so formed, that tool is thereafter only one click away.
Table of Contents
Org Mode

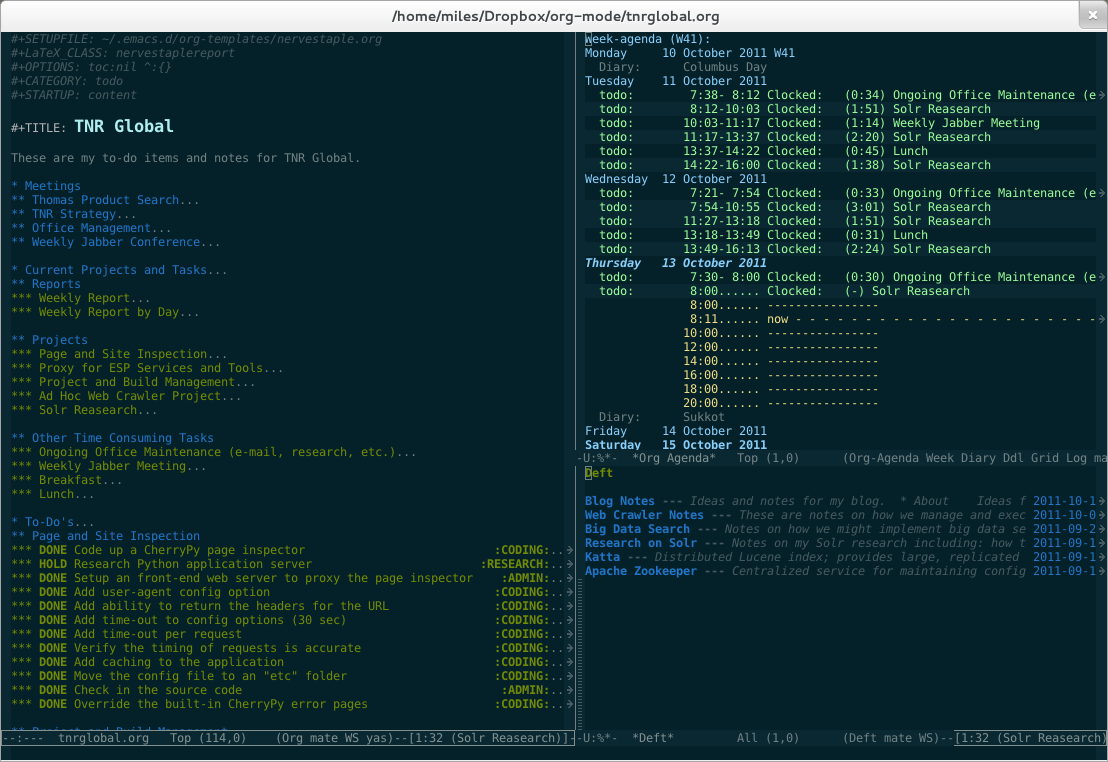
I use Org Mode when authoring all of my posts. I let Org Mode handle exporting my completed posts to HTML, if you want to follow along at home you'll need to have Org-Mode installed and be fairly comfortable using it.
If you use Emacs for any sort of meaningful work and you're not actively using Org Mode, you need to revisit this as soon as humanly possible. It's conceivable you have your own system, carefully crafted and then fine-tuned over the years into a razor sharp knife that can disembowel the dreary red-taped monster of your work-life, spilling out the most crucial and important information onto the floor so that you can nudge and prod it with your booted foot, but I sincerely doubt it. It's more likely that you have information spread all over your desk, your laptop, your office, perhaps your office floor. Post-it notes, the back of errant print-outs so lengthy that you feel guilty eventually (and inevitably) dropping them in the recycling bin, well-meaning "Get Things Done" type applications that strand your critical data on attractive yet inaccessible prison islands. Hear me now: stop whatever your doing and setup Org Mode, then take the time over the next couple of days to migrate all of your to-do items and notes. Trust me, it's the right thing to do.
The Workflow
Org Mode provides the ability to export your files one at a time, but you can also export them as an entire project. The entirety of my weblog is contained in one project, once I've completed a new article and edited it to my satisfaction I simply export the "weblog" project to the directory that contains my completed blog.
That brings us to the second component of this solution, Jekyll. With Jekyll, we can take a directory of articles and transmute them into a complete and cohesive website. Jekyll will scan through the posts and construct the website, ready to publish, in a sub-directory called "_site".
Lastly, with the completed website in hand, you need to get it out there on the internet. The simplest solution would be an Rsync script to copy new files out to your web space.
Setting Up a Publishing Project
Before we go any further, I need to let you know that this is not a trivial task. It's not as bad as, say, setting up a new web-server from scratch but it's definitely more involved then simply creating a new account at Wordpress.com. I've been operating under the presumption that you take your blogging much too seriously to be satisfied with banging the text into the kind of brain-dead web-form served up by most weblog products. If this is not the case, please forgive the misunderstanding and be on your way.
Setup your Weblog Directory and Jekyll Template
The first step is to setup a directory where you will store your weblog. I store mine in the root of my home directory in the aptly named "weblog" directory. You are free to use the same name and location.
Jekyll reads through the contents of a folder called "jekyll" for information about your blog, templates, and various bits of information. It's possible to start with a nearly empty "jekyll" directory but that is absolutely no fun. Instead we'll use a template that Christian Hellsten has put together. Download the ZIP archive of the project from the following link:
Go ahead and unzip the archive, it'll be named something like "christian-hellsten-…" Rename the directory to "jekyll" and place it in your weblog's directory.
The next step is to create a folder where you'll store the Org Mode files that contain your posts and the contents of the various pages. Create another directory in your weblog folder and call it "org".
Lastly, you'll want to customize the "_config.yml" file in your brand new "jekyll" directory. Leave the "url" alone for now but go ahead and change the title, description, etc.
Setup your Org Mode Publishing Project
In addition to doing very nearly everything it can to help you organize your notes and tasks and generally keeping you on top of the massive, sprawling mess that is your life, Org Mode can also export files as HTML. You can do this file-by-file as the need arises or, and this is what we'll be doing, you can setup a project and export the entire thing all at once.
Open up your appropriate Emacs configuration file (you do have more than one, don't you?) and add the following stanza to the end.
(setq org-publish-project-alist
'(("org-weblog"
;; Path to your org files.
:base-directory "~/weblog/org/"
:base-extension "org"
;; Path to your Jekyll project.
:publishing-directory "~/weblog/jekyll/"
:recursive t
:publishing-function org-publish-org-to-html
:headline-levels 4
:html-extension "html"
:body-only t)
("org-static-weblog"
:base-directory "~/weblog/org/"
:base-extension "png\\|jpg\\|gif\\|pdf\\|mp3\\|ogg\\|swf"
:publishing-directory "~/weblog/jekyll/attachments"
:recursive t
:publishing-function org-publish-attachment)
("weblog" :components ("org-weblog"
"org-static-weblog"))))
This describes two tasks, one will use Org Mode's HTML extension to publish all of your ".org" files to the "jekyll" directory. It will only write the body of these files, they won't be complete HTML pages. This is what we want, Jekyll will template these pages and wrap them up into final, web-ready content.
The second task moves any other files that we might have out to the "jekyll" folder. This includes things like pictures or charts or whatever content you've linked into your Org Mode files. Ideally these links will work when they come out the other side of the content grinder that is your website but your mileage may vary.
With this in place, evaluate that function so that Emacs is ready to publish your brand new site.
Note: An Odd Issue
Recently, for now reason I can discern, publishing my weblog project would fail after attempting to export the first page to HTML. Org Mode would export the file to HTML and then copy the exported text to the clipboard, this should be text but it wasn't and this was breaking the project export process.
Adding the following line to my Org Mode setup fixed this issue. What would I do with that buffer of HTML anyway?
(setq org-export-copy-to-kill-ring nil)
Writing Your First Article
The stage is now set for your new adventure in authoring. In real life it will likely take days and days of hand-wringing and second guessing just to get a rough draft out and that will inevitably be followed by another several days of tireless editing and pointless yak-shaving while you get it "just right". We'll be putting such gritty reality aside for now and, instead, writing up a test article completely devoid of any useful information.
Naturally we need a place to store your articles. Create a new directory called "_posts" in the "org" folder that lives in your "weblog" directory. Pull up Emacs and create a new file called something like "2011-10-09-test_blog_article.org". At this point you'll have a new, pristine Org Mode buffer spread before you.
"none"body
Note that the title in the Org Mode header is just for you, Org Mode and Emacs. Jekyll won't see it, it will ignore the entire Org Mode header.
The text in the first HTML stanza is used to tell Jekyll some of the details about this post, this is called "front matter". More information on how this works is available on the Jekyll wiki. For now, just paste this text in so we can move on.
Publish Your Weblog
With your first article written, we're ready to publish your blog! Invoke the "org-publish" function and Emacs will prompt you for the name of the project to actually publish, type in your project name (likely "weblog") and press return. Lean back as Org Mode dutifully exports all of your content to HTML.
Now that the content has been converted from the versatile Org Mode format into the unpleasantness that is HTML, you can turn your weblog on locally to see what it looks like. Pull up the command prompt and navigate to your weblog's "jekyll" directory and start-up your own little web-server like so…
rake server
Jekyll will be invoked and it will create an entire static site in the "_site" folder. A web-server will be spun up to server those files and you will be able to view your new blog at http://localhost:4000. Well done!
Greatness Is Now Expected
With the bare bones of your website now constructed, it is up to you to generate the quality content that only you can generate. To get your weblog up on the World Wide Web, you'll want to copy the contents of the "_site" folder to the appropriate directory on your web-server. You could setup something fancy like getting it all in Git and using a commit hook or use rsync to copy the changed pages out. It's up to you!
Comments powered by Disqus.