Getting Started with Pixel Vision 8
Start developing a game with the Pixel Vision 8 fantasy game console
I’ve been interested in fantasy console for a long time now, but my interest has been limited to reading a blog article here and there and thinking something like “Man, that looks like fun!” After literal years of doing other things, I’ve finally decided to put my own 8-bit arcade game together. After taking a look at the field, I decided to go with the Pixel Vision 8! My plan is to try an get some of the people are work interested so it’s important that the console be free. 😉
It’s a pretty nice product and reasonably polished. It has handy tools for writing code, drawing sprites and tile maps, and editing music. It’s also pretty modular, each specialized function is managed by a “chip” (color, tile, sprite, etc.) that can be customized or even replaced with your own code. Plus, it looks pretty dang awesome on my snazzy retro looking PC.
This post will cover getting the Pixel Vision 8 application installed, drawing your first sprite and moving that sprite around on screen. If people are interested and if I have time, I may write another post that covers getting an actual game coded up.
Install the Pixel Vision 8 Application
Head over to the Pixel Vision 8 home page and click on the link for the “Latest Build”. This will take you to the page with the latest release on the project’s GitHub page. Scroll down to the “Assets” section and then click on the archive for your operating system. For instance, if you were on MacOs and the latest release was 1.0.18, you’d click on the link that reads “PixelVision8-v1.0.18-macOS.zip”.
Once you have the release downloaded, go ahead and unzip it. This is kind of on you, as every platform is a bit different. Good luck!
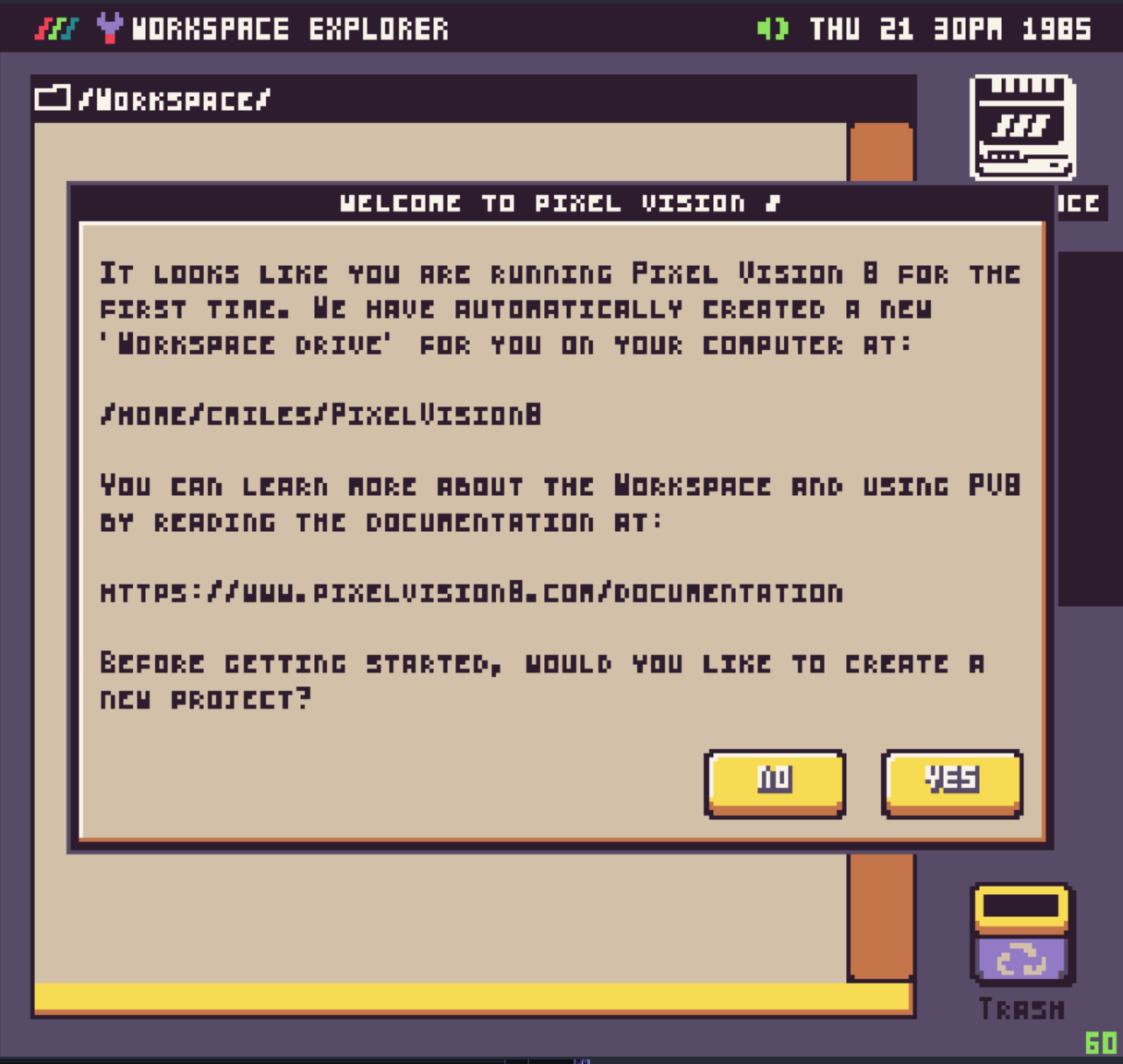
With the distribution unpacked, open up the directory and take a look at the contents. There’s a lot of stuff in there, you want to double-click the executable named “Pixel Vision 8”. The machine will boot up, load it’s operating system and present you with a welcome screen.
Pretty neat, eh? It kind of reminds me of the Amiga Workbench. Go ahead and click the “Yes” button to create a new project. You will be dropped at the “Workspace Explorer” where you can browse all of the files in your starter template project.
Draw a Sprite
First things first: we need a sprite to display on screen. For those of you not in the know, a sprite is a bitmap graphic that can easily be moved around on screen or stacked on top of or below other bitmaps. We will use this sprite to represent the player.
Sprites in Power Vision 8 are all 8x8 pixels in size, when your game starts up the file “sprites.png” is loaded and chopped up in to 8x8 images. Each of these images is then loaded into the memory of the sprite chip until it runs out of space. Each sprite is given an index number at load time (starting from 0) and you can use that index to fetch a particular sprite.
Double-click the folder labeled “Sprites” to open it up, then choose “New Sprite” from the “Workspace Explorer” menu (the menu is under an icon that looks like three colored slashes, “///”). The “New Sprite” dialog will appear, asking you to name the file; change the name to “sprites” (plural).
At this point we run into a minor bug in the Pixel Vision 8 Workspace Explorer: we need the “sprites” file in the root of our project, next to our “code” file. Unfortunately we can only create a new sprite file when we’re in the “Sprites” directory. Lucky for us this is easy to fix, simply drag the “sprites” file to the folder named “..”, the one with the green up-arrow icon. You will be asked to confirm the move, go ahead and say “yes”. You may now double-click the “..” folder to move up a level and you will see the files in your project.
Now that you have a file of sprite data, double-click the “sprites” file to open it. The sprite editor will open and you will be asked if you want to use the Pixel Vision 8 color palette, go ahead and say yes. You should now see one lone sprite in the upper-left hand corner of your canvas.
We want edit that little sprite, but it’s so small! In the lower right-hand corner of the editor is a large yellow button; click that button to zoom in and make the sprite as large as you can (if you click while holding down the shift key then everything will get smaller 😉). Now that it’s nice and big, edit that sprite until you think it looks like your player; you can select the draw color by clicking on it, the pencil and line tools may be used to draw your spite. The magenta background will be ignored, at game time it will be replaced with whatever is behind your sprite.
When you like the look of your sprite, choose “Save” from under the “///” menu to save your sprite and then choose “Quit” to close the sprite editor.
Displaying Your Sprite
The next step is to write enough code to get your sprite to display when your game is run. You should be back at the “Workspace Explorer”, looking at the contents of the “sprites” directory. Double-click the “code” file to edit your game’s code in the editor.
The Game Loop
The Pixel Vision 8 lets you choose between using Lua or C#, for this project we’ll be using Lua. It’s pretty concise and, in my opinion, easier to pick up from scratch than C#. You can read up on the language later, this tutorial will give you enough knowledge just-in-time style to get by.
You will see a bunch of code in the file already, this is the sample code that comes with each new workspace. In my opinion it’s not all that helpful; press “Control”+”A” to select all of the text and then hit the backspace or delete key to remove all of it. Next, type in the text below to code up the skeleton of your game.
1
2
3
4
5
6
7
8
9
10
11
function Init()
end
function Update(timeDelta)
end
function Draw()
end
This won’t actually do anything but it does provide a short game that presents an entirely black screen! Choose “Save” from under the “///” menu and then choose “Run Game” to try it out. Your game should load and you should see a screen of black. When you are done exploring this barren landscape, press the “Escape” key to quit your game and return to the editor.
These three functions are common to every game, they are called by the Pixel Vision 8 to perform the following…
- Setup your game
- Update the current state of your game (i.e. move the player)
- Draw the current state of the game on screen
While the setup function (“Init”) is only called once the other two are called over and over. The “Update” function will be called, it can do things like see if any buttons are pressed and move the player to a new location. After that, the “Draw” function will be called to update what we see on the display. This is called “the game loop”, it’s a common pattern in a lot of different kinds of video games.
Draw the Player
While we could jam all of our code into those three functions, this style is frowned upon by sane people everywhere. Instead we’ll add some new functions to the top of our file and then call those functions where appropriate. First up is keep track of the state of our player, add the following code to the top of your file.
1
2
3
function InitActors()
player = {posX = 8, posY = 8, sprite = 0}
end
This code creates a new variable named player that keeps track of all the data about our player: their coordinates on screen (posX and posY) and the index of the sprite we’re using to represent them (sprite). The data we’ve assigned to the player is called a “table”, it stores any number of keys and values and makes it easy to get at their values and update them.
Now we need to call our function to initialize our player when our game initializes. Edit your “Init” function to match the listing below.
1
2
3
function Init()
InitActors()
end
Next up we want to draw the player. This will be pretty simple; we need to position the sprite in the player’s current location and then draw the sprite. Type in the code below right underneath your “InitActors” function.
1
2
3
function DrawPlayer()
DrawSprite(player.sprite, player.posX, player.posY)
end
The DrawSprite function is provided by the Pixel Vision 8 (via the sprite chip), it handles all of the nitty-gritty of drawing the sprite to the display. It takes three arguments, conveniently all of the data it needs is available from our player data. We provide the sprite, the coordinate on the “x” axis and then the coordinate of the player along the “y” axis. With that information in hand, our sprite will be drawn.
The last step is to update our “Draw” function to actually draw the player’s sprite. Edit your “Draw” function to look like the code listed below.
1
2
3
function Draw()
DrawPlayer()
end
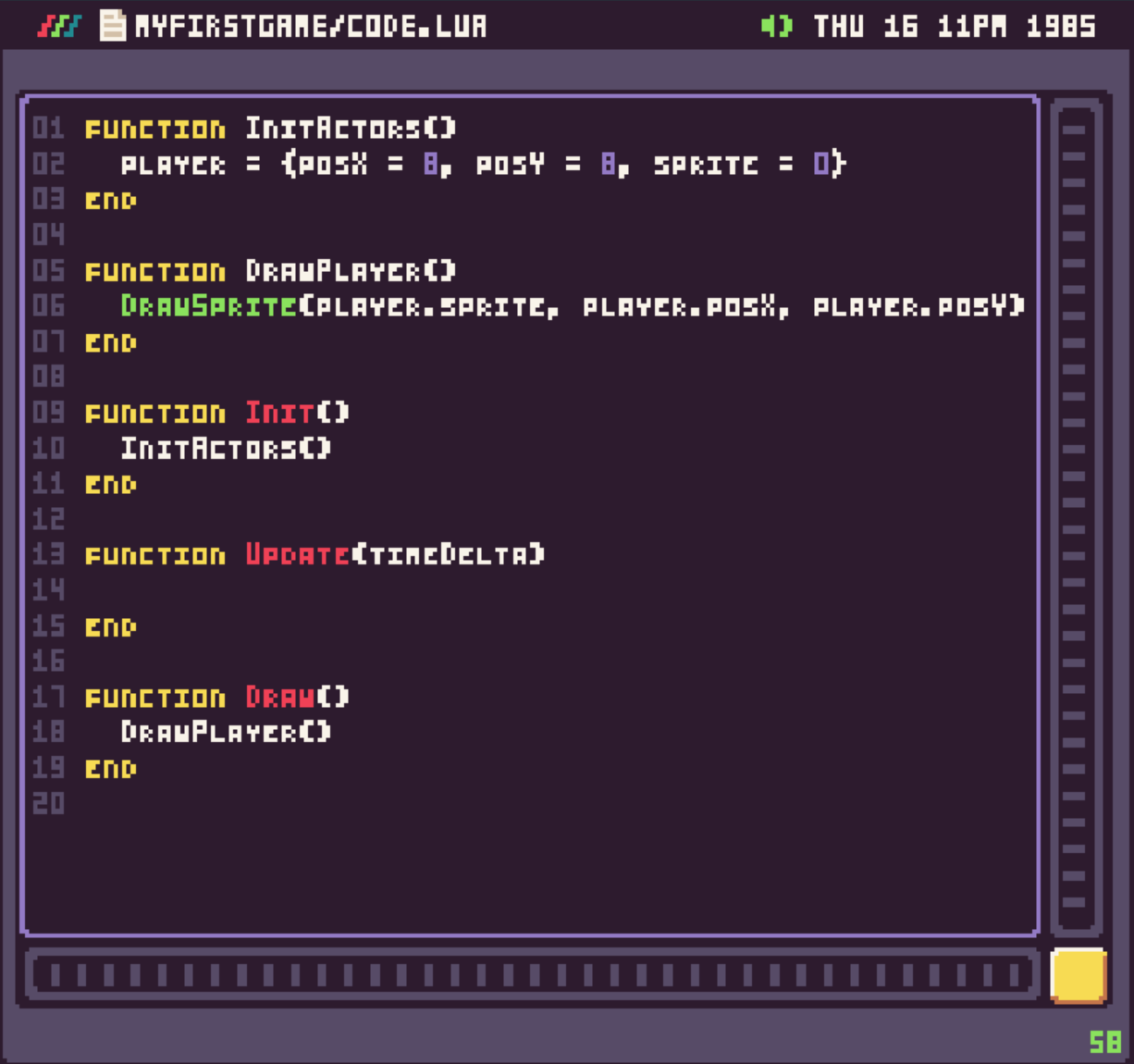
Your entire file of code should look something like this…
Go ahead and save the code file and run your game. You should see your sprite on the screen. 😎
Move the Player
The last step is to let the player move around by pressing the arrow keys on their keyboard. There’s only a little bit of logic to handle, we’ll add it to a new function named “UpdatePlayer”.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
function UpdatePlayer()
if (Button(Buttons.Left, InputState.Down, 0)) then
player.posX -= 2
end
if (Button(Buttons.Right, InputState.Down, 0)) then
player.posX += 2
end
if (Button(Buttons.Down, InputState.Down, 0)) then
player.posY += 2
end
if (Button(Buttons.Up, InputState.Down, 0)) then
player.posY -= 2
end
end
The Pixel Vision 8 Button function is doing most of the work here. This function accepts a button type (up, down, left, right, etc.), a state for the button, and a controller index. The state of the button is either “Down” (pressed) or “Up” (not pressed) and there are only two controllers (0 for player 1, 1 for player 2). When you call the “Button” function it takes this information and compares it to the actual state of the controller, if the controller is in that state then the function returns “true”.
When this function is called we check each button and, if it’s pressed, we update the current location of the player. Simple, right?
To make this work, add a call to this function to our “Update” function.
1
2
3
function Update(timeDelta)
UpdatePlayer()
end
Try it out! You’ll notice it doesn’t work exactly as expected. The problem is that we aren’t clearing the display before we draw the sprite in the next location. The Clear function will clear the screen, if we add that right before we draw the items on screen, we’ll be all set.
1
2
3
4
function Draw()
Clear()
DrawPlayer()
end
Woot! If you are interested in going the extra mile, how would we change the “UpdatePlayer” code to let the player appear on one side of the screen when they reach the other, like in Pac Man? What would we do if we wanted the boundaries of the display to act as a wall? What might we change to make the player move faster or slower?
Build Your Game
The last thing we’ll cover is building a “disk” that contains your game, this provides you one with one file that you can share with friends. You simply drag the disk file onto the Pixel Vision 8 window (or executable) to run the game.
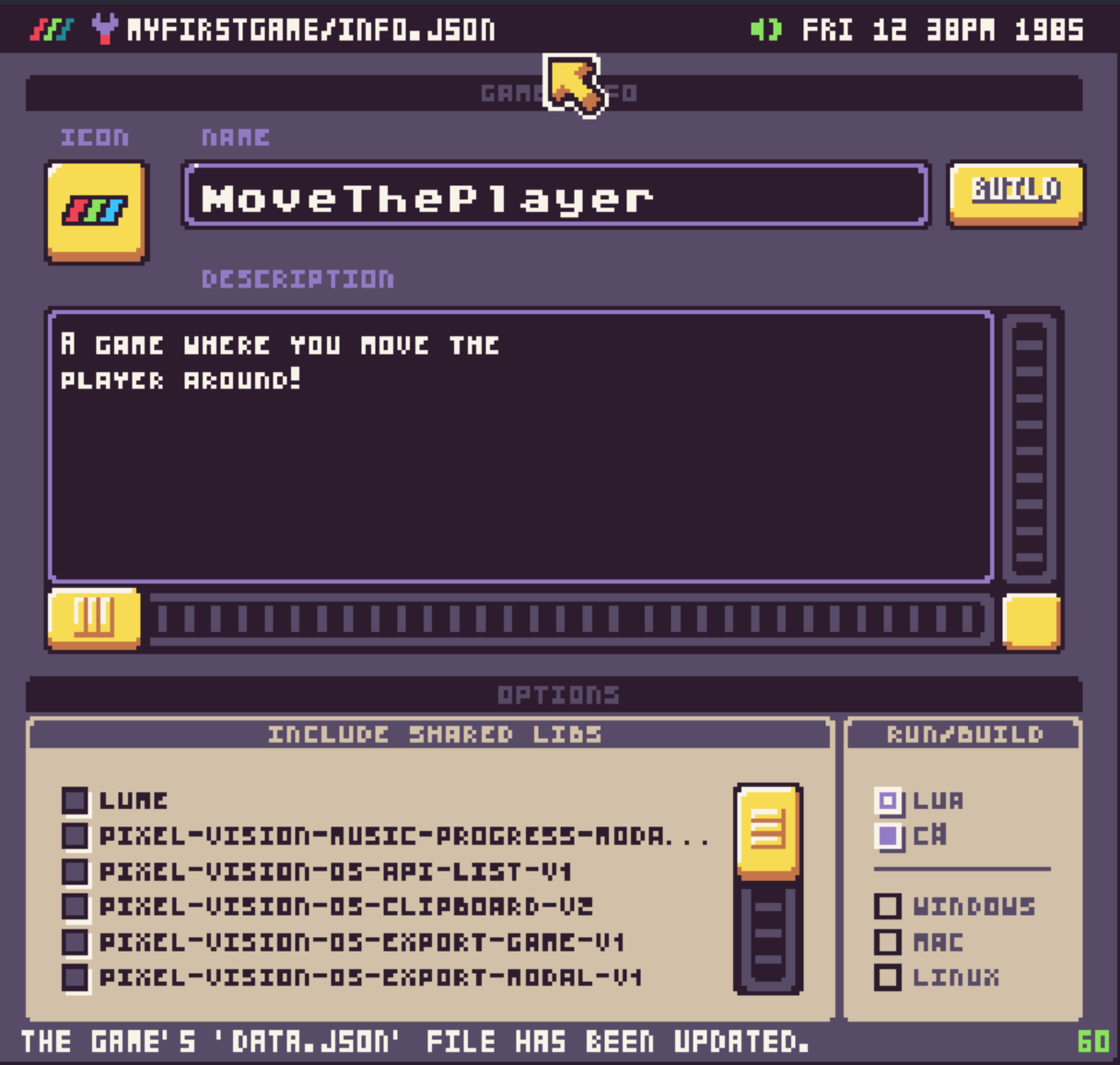
Go ahead and quit the code editor, bringing you back to the Workspace Explorer and viewing the contents of your game’s directory. First we want to change the name of your game and it’s description; double click on the “Info” file or edit your game’s information.
With this tool you may edit the name and description of your game, along with a couple other items. Go ahead and change the name and description, then choose “Save” from the “///” menu.
Next, click the “Build” button to the right of your game’s name. You will be asked if you really want to build the game’s disk, go ahead and click the “Build” button. Your game will be built and then you will be asked if you want to visit the new build directory, go ahead and click the “No” button and close the editor.
At this point your game is built! You can switch to your operating system’s file browser, there should be a “PixelVision8” directory present. When you open up that directory, you should see another named “Workspace”, this contains all of the files you were looking at with the Workspace Explorer. Open the “MyFirstGame” directory to see your game’s files, then navigate through the “Builds” and “Build” directories. You should now see the disk file for your game.
Drag the disk to the Pixel Vision 8 window. The disk with your game should be visible on the desktop of the Workspace Explorer and the files that make up your game should be visible. Now open the disk by double-clicking it and then pick “Run” from the “///” window: you will be able to run your game!
You can email this file to friend or post it somewhere on the internet. Anyone with the Pixel Vision 8 application installed can run your game or play around with it, perhaps even making their own changes.
Conclusion
It’s quite an achievement to get this much done so quickly, the tools provided by the Pixel Vision 8 make it easy to get straight to game building. Looking at your code, there’s not so much that it’s hard to read, hopefully it’s also pretty clear how things fit together.
Good luck on your next video game! If time allows, I’ll post another article that gets a little closer to a playable game.




Comments powered by Disqus.